

Tables Zebra Striped Table Center Tables Full-width Table Nested Table Side-by-side Tables Responsive Tables Comparison Table
#Overlay two images full#
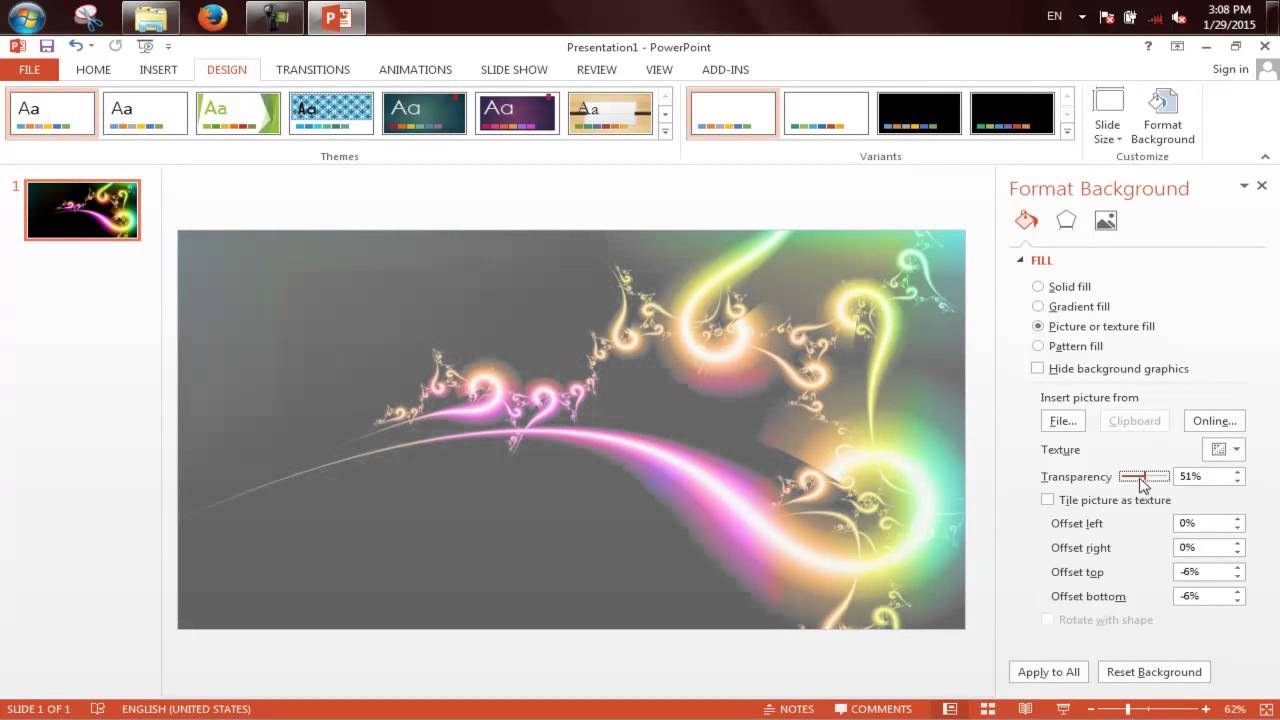
Images Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Image Gallery Scrollable Image Gallery Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image Change Bg on Scroll Side-by-Side Images Rounded Images Avatar Images Responsive Images Center Images Thumbnails Border Around Image Meet the Team Sticky Image Flip an Image Shake an Image Portfolio Gallery Portfolio with Filtering Image Zoom Image Magnifier Glass Image Comparison Slider Faviconīuttons Alert Buttons Outline Buttons Split Buttons Animated Buttons Fading Buttons Button on Image Social Media Buttons Read More Read Less Loading Buttons Download Buttons Pill Buttons Notification Button Icon Buttons Next/prev Buttons More Button in Nav Block Buttons Text Buttons Round Buttons Scroll To Top Buttonįorms Login Form Signup Form Checkout Form Contact Form Social Login Form Register Form Form with Icons Newsletter Stacked Form Responsive Form Popup Form Inline Form Clear Input Field Hide Number Arrows Copy Text to Clipboard Animated Search Search Button Fullscreen Search Input Field in Navbar Login Form in Navbar Custom Checkbox/Radio Custom Select Toggle Switch Check Checkbox Detect Caps Lock Trigger Button on Enter Password Validation Toggle Password Visibility Multiple Step Form Autocomplete Turn off autocomplete Turn off spellcheck File Upload Button Empty Input Validationįilters Filter List Filter Table Filter Elements Filter Dropdown Sort List Sort Table When moving the slider, your overlay image will rotate clock or anti-clockwise.Menus Icon Bar Menu Icon Accordion Tabs Vertical Tabs Tab Headers Full Page Tabs Hover Tabs Top Navigation Responsive Topnav Split Navigation Navbar with Icons Search Menu Search Bar Fixed Sidebar Side Navigation Responsive Sidebar Fullscreen Navigation Off-Canvas Menu Hover Sidenav Buttons Sidebar with Icons Horizontal Scroll Menu Vertical Menu Bottom Navigation Responsive Bottom Nav Bottom Border Nav Links Right Aligned Menu Links Centered Menu Link Equal Width Menu Links Fixed Menu Slide Down Bar on Scroll Hide Navbar on Scroll Shrink Navbar on Scroll Sticky Navbar Navbar on Image Hover Dropdowns Click Dropdowns Cascading Dropdown Dropdown in Topnav Dropdown in Sidenav Resp Navbar Dropdown Subnavigation Menu Dropup Mega Menu Mobile Menu Curtain Menu Collapsed Sidebar Collapsed Sidepanel Pagination Breadcrumbs Button Group Vertical Button Group Sticky Social Bar Pill Navigation Responsive Header In the toolbar you can find a rotation slider. So when you put your image on top, it will respect the transparent area.īy default the image will be ON TOP of the other image.īy choosing 'keep transparency', the overlay image will respect the base image transparent area. There is an option to keep the transparency of the base image. The higher the percentage of opacity, the more 'look-through' you create. To add a watermark to your image use the opacity option in the toolbox. *note: Opacity does not work when overlaying with an animated gif! Now you can drag your overlay image to the desired position and press "Apply".


Your uploaded animation will be displayed together with your background image. Choose the image from your computer you want to overlay with and press "Upload". After that, press the Overlay button in the toolbar. To add a background for your animated gif, or to overlay your image with a funny animation is simple at the online image editor.įirst upload your image that you want to have as background. First choose your overlay image and press Apply!


 0 kommentar(er)
0 kommentar(er)
